Qt - tworzenie obiektów graficznych w kontrolce QGraphicsView
Stronę tą wyświetlono już: 3453 razy
Kontrolka QGraphicsView umożliwia wyświetlanie elementów graficznych podłączonego do niej obiektu klasy QGraphicsScene. To właśnie obiekt tejże klasy odpowiedzialny jest za dodawanie i usuwanie elementów rysowanych. Część informacji dotyczących sterowania sposobem wyświetlania elementów dodawanych do obiektu klasy QGraphicsScene będzie wykorzystywała informacje omówione przeze mnie na stronie Programowanie → Qt Creator GUI → Qt - podstawy rysowania z wykorzystaniem klasy QPainter. Warto wiedzieć, że seria specjalnych metod klasy QGraphicsScene tworzących obiekty graficzne zwraca równocześnie odpowiedni obiekt tychże klas. Oto te metody klasy QGraphicsScene:
- addEllipse - tworzy obiekt eliptyczny i zwraca wskaźnik na obiekt klasy QGraphicsEllipseItem;
- addItem - dodaje istniejący obiekt klasy QGraphicsItem, który jest klasą bazową wszystkich klas opisujących obiekty, które można dodawać do obiektu klasy QGraphicsScene;
- addLine - tworzy obiekt linii i zwraca wskaźnik na obiekt klasy QGraphicsLineItem;
- addPath - tworzy obiekt ścieżki (linii, na którą mogą składać się krzywe Beziara jak i linie proste) i zwraca wskaźnik na obiekt klasy QGraphicsPathItem;
- addPixmap - tworzy obiekt zawierający bitmapę zawartą w obiekcie klasy QPixmap i zwraca wskaźnik na obiekt QGraphicsPixmapItem;
- addPolygon - tworzy obiekt wielokąta i zwraca wskaźnik na obiekt klasy QGraphicsPolygonItem;
- addRect - tworzy obiekt prostokąta i zwraca wskaźnik na obiekt klasy QGraphicsRectItem;
- addSimpleText - tworzy obiekt tekstowy i zwraca wskaźnik na obiekt klasy QGraphicsSimpleTextItem.
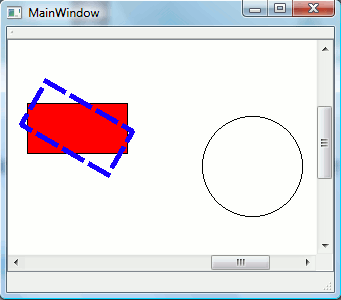
Wszystkie obiekty zwracane przez wyżej wymienione metody umożliwiają sterowanie wyglądem tychże elementów. Mało tego, każdy obiekt graficzny dysponuje metodą setTransform, która umożliwia obracanie, pochylanie, skalowanie i generalnie rzecz ujmując wykonywanie wszystkich dostępnych operacji przekształcenia liniowego na danym obiekcie. Oto prosty przykład programu wykorzystującego podstawy możliwości, jakie daje wykorzystanie kontrolki QGraphicsView.
Plik mainwindow.h:
Plik mainwindow.cpp:
Wynik działania powyższego kodu został pokazany na poniższym rysunku.


Tytuł:
C++ Zbiór zadań z rozwiązaniami
Autor:
Tomasz Jaśniewski

Tytuł:
Mikrokontrolery dla hobbystów. Projekty DIY w języku C i C++
Autor:
Miguel Angel Garcia-Ruiz, Pedro Cesar Santana Mancilla

Tytuł:
Architektura oprogramowania bez tajemnic. Wykorzystaj język C++ do tworzenia wydajnych aplikacji i systemów
Autor:
Adrian Ostrowski, Piotr Gaczkowski

Tytuł:
Wprowadzenie do C++
Autor:
Michał Matlak

Tytuł:
Opus magnum C++ 11. Programowanie w języku C++. Wydanie II poprawione (komplet)
Autor:
Jerzy Grębosz

Tytuł:
Programowanie wieloplatformowe z C++ i wxWidgets 3
Autor:
Bartosz W. Warzocha

Tytuł:
Język C++ i przetwarzanie współbieżne w akcji. Wydanie II
Autor:
Anthony Williams

Tytuł:
C++ dla bystrzaków. Wydanie VII
Autor:
Stephen R. Davis

Tytuł:
Tablice informatyczne. Podstawy C++
Autor:
Radosław Sokół

Tytuł:
Opus magnum C++11. Programowanie w języku C++ (komplet)
Autor:
Jerzy Grębosz
