Qt - kontrolki oraz ich sygnały i sloty
Stronę tą wyświetlono już: 4374 razy
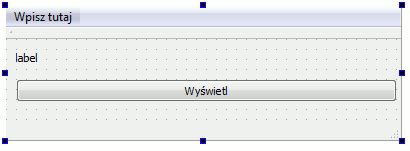
Sygnały i sloty w Qt są wykorzystywane do komunikacji pomiędzy oknem programu a kontrolką lub bezpośrednio pomiędzy kontrolkami. Sygnały i sloty można łączyć ręcznie wpisując odpowiedni kod, jednakże możliwe jest również zrobienie tego w trybie projektowania Desing. W tym celu utworzyć należy projekt z dwiema kontrolkami:
- Label - czyli zwykły statyczny tekst;
- Push button - czyli zwykły przycisk

Warto zmienić domyślne właściwości tych kontrolek:
- dla kontrolki Label należy zmienić właściwości:
- objectName na helloWorld (to będzie nazwa obiektu kontrolki, która będzie wykorzystywana w kodzie);
- text z domyślnej na label (to jest tekst wyświetlany w kontrolce);
- dla kontrolki Push button należy zmienić właściwości:
- objectName z domyślnej na write;
- text z domyślnej na Wyświetl
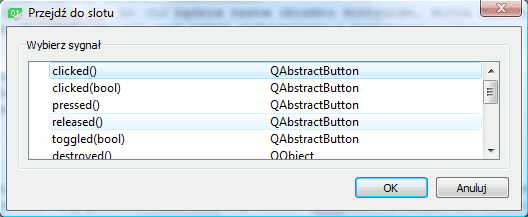
Teraz należy kliknąć na kontrolce Push button prawym przyciskiem myszy i z menu kontekstowego wybrać pozycję Przejdź do slotu&dots;. Po tej czynności ukazać się powinno okno Przejdź do slotu, w którym niezwłocznie należy kliknąć pozycję clicked().

Po wykonaniu tej czynności program powinien utworzyć automatycznie sygnał o nazwie on_write_clicked i przenieść do tak utworzonego sygnału pokazując taki oto kod:
Klasa MainWindow zajmuje się obsługą wszystkiego co dotyczy GUI programu. Wewnątrz tej klasy masz dostęp do wszystkich obiektów klas, które reprezentują kontrolki wstawione w widoku projektowania Design. Dostęp do nich jest z poziomu obiektu o nazwie ui (user interface). Oto jak wykorzystując ten obiekt można się odwołać do utworzonej wcześniej kontrolki Label i zmienić tekst przez nią wyświetlany:
Powyższy kod zmieni tekst zawarty w kontrolce Label z wcześniej ustawionego na Hello World!. Dostęp do wszystkich kontrolek programu utworzonych w widoku projektowania Design będzie zawsze możliwy z poziomu obiektu ui.

Tytuł:
C++ Zbiór zadań z rozwiązaniami
Autor:
Tomasz Jaśniewski

Tytuł:
Mikrokontrolery dla hobbystów. Projekty DIY w języku C i C++
Autor:
Miguel Angel Garcia-Ruiz, Pedro Cesar Santana Mancilla

Tytuł:
Architektura oprogramowania bez tajemnic. Wykorzystaj język C++ do tworzenia wydajnych aplikacji i systemów
Autor:
Adrian Ostrowski, Piotr Gaczkowski

Tytuł:
Wprowadzenie do C++
Autor:
Michał Matlak

Tytuł:
Opus magnum C++ 11. Programowanie w języku C++. Wydanie II poprawione (komplet)
Autor:
Jerzy Grębosz

Tytuł:
Programowanie wieloplatformowe z C++ i wxWidgets 3
Autor:
Bartosz W. Warzocha

Tytuł:
Język C++ i przetwarzanie współbieżne w akcji. Wydanie II
Autor:
Anthony Williams

Tytuł:
C++ dla bystrzaków. Wydanie VII
Autor:
Stephen R. Davis

Tytuł:
Tablice informatyczne. Podstawy C++
Autor:
Radosław Sokół

Tytuł:
Opus magnum C++11. Programowanie w języku C++ (komplet)
Autor:
Jerzy Grębosz
