Obiekt console jako przydatne narzędzie programisty JavaScript
Stronę tą wyświetlono już: 2825 razy
Często gęsto podczas programowania zdarzają się wredne błędy, które mogą doprowadzić na skraj rozpaczy nie jednego programistę. Dlatego też warto się zaznajomić z obiektem o wdzięcznej nazwie console, który jest dostępny globalnie. Zanim jednak więcej opowiem o tym przydatnym narzędziu to trzeba sobie powiedzieć, że aby możliwe było korzystanie z tego zacnego obiektu twoja przeglądarka musi dysponować czymś co nazywa się Konsolą przeglądarki. W Firefox-ie można otworzyć konsolę przeglądarki za pomocą skrótu klawiaturowego Ctrl+Shift+J lub z menu Narzędzia→Dla twórców witryn→Konsola przeglądarki.

Obiekt console dysponuje kilkoma metodami, które wyświetlą podane im na wejście informacje w konsoli. Oto lista tych metod:
- log - zwykły wpis;
- error - komunikat błędu;
- warn - komunikat ostrzeżenia;
- info - informacja;
- debug - dane związane z debugowaniem programu.
Tak więc taki oto kod:
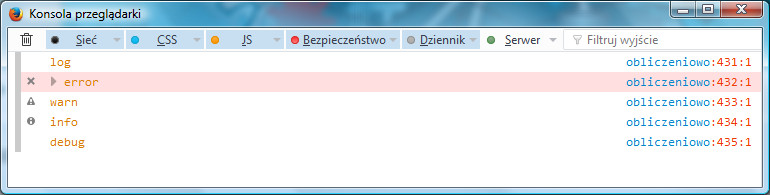
spowoduje, że w konsoli wyświetli się rezultat z poniższego rysunku.

Jak widać, dzięki wyżej wymienionym metodom można łatwo i przyjemnie wyświetlać komunikaty związane z wystąpieniem błędów, ostrzeżeń lub zwykłych informacji związanych np. z debugowaniem programu.
Z kolei wstawienie w skrypcie kodu z użyciem metody trace w następujący sposób:
wyświetli ścieżkę do miejsca wywołania tej metody.
Jeżeli potrzebujesz obliczyć czas wykonania danego fragmentu kodu, zapewne z najdzikszą rozkoszą przyjmiesz fakt istnienia metod time i timeEnd. Oto przykład:
W konsoli zostanie wyświetlony wynik:
timer: minutnik uruchomiony timer: 3.13 ms

Tytuł:
JavaScript i jQuery. Interaktywne strony WWW dla każdego. Podręcznik Front-End Developera
Autor:
Jon Duckett

Tytuł:
JavaScript od pierwszej linii kodu. Błyskawiczna nauka pisania gier, stron WWW i aplikacji internetowych
Autor:
Laurence Lars Svekis, Maaike van Putten, Rob Percival

Tytuł:
JavaScript funkcyjnie. Zrównoważone, pragmatyczne programowanie funkcyjne w JavaScript
Autor:
Kyle Simpson

Tytuł:
JavaScript dla dzieci dla bystrzaków
Autor:
Chris Minnick, Eva Holland

Tytuł:
Modularny JavaScript dla zaawansowanych
Autor:
Nicolas Bevacqua

Tytuł:
JavaScript w praktyce. Stwórz twitterowego bota, system sygnalizacyjny LED i inne projekty z użyciem Node.js i Raspberry Pi
Autor:
Lynn Beighley

Tytuł:
Matematyka dla programistów JavaScript
Autor:
Jacek Piechota

Tytuł:
JavaScript i jQuery. Interaktywne strony WWW dla każdego. Podręcznik Front-End Developera
Autor:
Jon Duckett

Tytuł:
ECMAScript 6. Przewodnik po nowym standardzie języka JavaScript
Autor:
Nicholas C. Zakas

Tytuł:
JavaScript i wzorce projektowe. Programowanie dla zaawansowanych. Wydanie II
Autor:
Simon Timms
