Symfony - oddzielenie kodu HTML od PHP
Stronę tą wyświetlono już: 6935 razy
Ktoś może mi zarzucić (i w pewnym sensie słusznie), że choć pisałem coś o oddzieleniu kodu PHP od kodu HTML to jakoś tego podziału nie można zobaczyć. Ot na sztywno utworzony w PHP kawałek kodu HTML:
to wszakże żadne oddzielenie, a raczej wymieszanie PHP z HTML. Naprawmy to! By było to możliwe po raz kolejny konieczne jest zanurkowanie w czeluściach wcześniej utworzonej klasy DefaultController znajdującej się w pliku src/Controller/DefaultController.php
Zanim zacznę przerabiać jedną z metod kontrolera najpierw koniecznie muszę dodać nowy plik:
a następnie klasę kontrolera DefaultController muszę rozszerzyć o klasę AbstractController:
tak jest, teraz klasa DefaultController dziedziczy po klasie AbstractController, dzięki czemu będzie można wykorzystać specjalną funkcję umożliwiającą ładowanie szablonu strony z plików z rozszerzeniem html.twig
Tutaj nadmienić muszę, że zanim przystąpię do tworzenia kodu, to w folderze templates folderu głównego projektu dodam podfolder o nazwie pages, a w tymże folderze utworzę sobie plik firstPage.html.twig, a w tymże pliku na razie napiszę tylko jedną linijkę tajemniczego kodu:
Uuuuuuu! A cóż to znowu za dziwactwo? Spokojnie, wszystko w swoim czasie, albo nieco później. Oto kawałek kodu, który zmodyfikowałem w kontrolerze na potrzeby testów:
Wygląda na to, że klasa DefaultController odziedziczyła po klasie AbstractController metodę render, która to umożliwia wyrenderowanie strony właśnie z pliku, który przed chwilą w jakże przebiegły sposób został przeze mnie utworzony. Ale cóż to? Metoda ta przyjmuje jako drugi argument tablicę parametrów, które można przekazać do pliku html.twig i które w późniejszym czasie będą mogły być przebiegle wykorzystane do dynamicznego generowania treści strony.
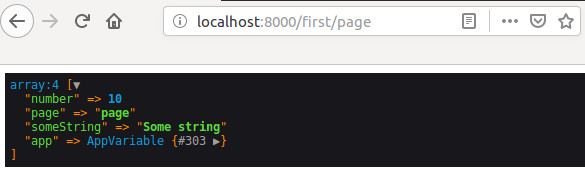
Dosyć tego pisania! Czas odpalić przeglądarkę, by sprawdzić efekt tej owocnej pracy. Z tego względu z najdzikszą rozkoszą wpisuję adres: localhost:8000/first/page by po chwili (lub co najwyżej dwóch) oczy me ujrzały taki widok z poniższego rysunku.

Co tu się dzieje do diaska!? Jak przyjrzysz się dokładniej to po chwili (lub po dwóch) twój umysł powinien zatrybić i zrozumieć, że funkcja dump zrzuca i wyświetla sformatowany i pokolorowany kod wszystkich zmiennych udostępnionych plikowi firstPage.html.twig Czyż Symfony nie jest świetne!? A to dopiero początek początku przygody z tymże frameworkiem! W pliku html.twig można osadzać kod HTML z wstawkami kodu twig, ale to już jest temat na inną podstronę tego działu.

Tytuł:
PHP i MySQL. Aplikacje internetowe po stronie serwera
Autor:
Jon Duckett

Tytuł:
PHP 8 i SQL. Programowanie dla początkujących w 43 lekcjach
Autor:
Mariusz Duka

Tytuł:
CodeIgniter 4. Zaawansowane tworzenie stron WWW w PHP
Autor:
Łukasz Sosna

Tytuł:
PHP 7 MySQL 8 i Maria DB Praktyczny podręcznik
Autor:
Steve Prettyman, Adrian W. West

Tytuł:
PHP i MySQL. Dynamiczne strony WWW. Szybki start. Wydanie V
Autor:
Larry Ullman

Tytuł:
PHP 7. Algorytmy i struktury danych
Autor:
Mizanur Rahman

Tytuł:
PHP i MySQL. Tworzenie stron WWW. Vademecum profesjonalisty. Wydanie V
Autor:
Luke Welling, Laura Thomson

Tytuł:
PHP i jQuery. Techniki zaawansowane. Wydanie II
Autor:
Keith Wald, Jason Lengstorf

Tytuł:
Laravel 4. Podstawy tworzenia aplikacji w PHP
Autor:
Raphaël Saunier

Tytuł:
Magento. Przewodnik dla programistów PHP
Autor:
Allan MacGregor
