Wykorzystanie komponentu Timer i kontrolki PictureBox
Stronę tą wyświetlono już: 2694 razy
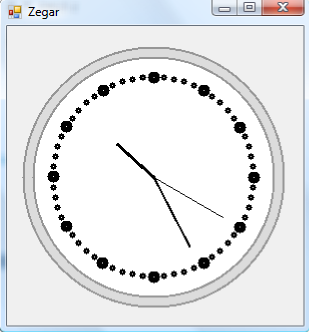
Tym razem stworzę kolejny prosty projekt programu o nazwie Zegar. Chyba nazwa jest na tyle jasna, że wiadomo co ten program będzie robił. Dzięki temu projektowi poznamy podstawy rysowania, tworzenia bitmapy, wykorzystania kontrolki PictureBox oraz komponentu Timer.

W właściwościach okna głównego programu należy zmienić pole (Name) z Form1 na Zegar i to samo należy uczynić z polem Text. Również rozmiar okna Size powinien zostać ustawiony na 312; 336. Tę samą wartość przypisać należy do pola MaximumSize i MinimumSize, co zablokuje możliwość zmiany wymiarów okna programu.
Warto też zmienić nieco właściwości wstawionej kontrolki PictureBox. Tak więc dla pola (Name) wpisać pb_drawing.
Kod programu należy zmodyfikować w następujący sposób:
Dodać należy dwa zdarzenia, pierwsze dotyczące kontrolki pb_drawing dotyczyć będzie odrysowania Paint:
Drugie zdarzenie związane jest z komponentem Timer, które przyjmuje nazwę Tick:
Teraz pozostało już tylko najtrudniejsze, czyli wciśnięcie F5, co powinno spowodować pojawienie się okna programu jak na poniższym rysunku.


Tytuł:
C# 10. Programowanie. Tworzenie aplikacji Windows, internetowych i biurowych
Autor:
Ian Griffiths

Tytuł:
C# 10 i .NET 6 dla programistów aplikacji wieloplatformowych. Twórz aplikacje, witryny WWW oraz serwisy sieciowe za pomocą ASP.NET Core 6, Blazor i EF Core 6 w Visual Studio 2022 i Visual Studio Code. Wydanie VI
Autor:
Mark J. Price

Tytuł:
Visual Studio 2022, C# i .NET. Programowanie kontrolek
Autor:
Łukasz Sosna

Tytuł:
C# 10. Leksykon kieszonkowy
Autor:
Joseph Albahari, Ben Albahari

Tytuł:
Wzorce projektowe w .NET Core 3. Projektowanie zorientowane obiektowo z wykorzystaniem C# i F#
Autor:
Dmitri Nesteruk

Tytuł:
Jak pisać świetne gry 2D w Unity. Niezależne programowanie w języku C#
Autor:
Jared Halpern

Tytuł:
C# 9.0 w pigułce
Autor:
Joseph Albahari

Tytuł:
C# 9.0. Leksykon kieszonkowy
Autor:
Joseph Albahari, Ben Albahari

Tytuł:
C# 8.0. Kompletny przewodnik dla praktyków. Wydanie VII
Autor:
Mark Michaelis

Tytuł:
C# 8.0 w pigułce
Autor:
Joseph Albahari, Eric Johannsen
