Symfony - tworzenie pierwszych prostych stron i przekierowań
Stronę tą wyświetlono już: 2558 razy
Routing czyli przekierowania są formą przejścia z starego zapisu danych sterujących zawartością strony do nowego bardziej przejrzystego sposobu tworzenia linków. Co ważniejsze przeglądarki takie jak Google nie chcą już indeksować stron korzystających np z takiego adresowania: http://www.obliczeniowo.com.pl&value=1000 i z tego też względu również należy pozbyć się starego sposobu linkowania strony na rzecz nowego. Na szczęście w Symfony przekierowania można obsłużyć w bardzo prosty i przystępny sposób. Zanim jednak omówię ten temat chciałbym poświęcić trochę czasu na jakże zacne wydarzenie albowiem aż dziw bierze, ale po raz pierwszy Microsoft zrobił coś działającego pod systemem Linux. I to działającego dość sprawnie i użytecznie. Czym jest to coś? Ano jest to program Visual Studio Code, którym ta firma uraczyła również użytkowników innych systemów operacyjnych.

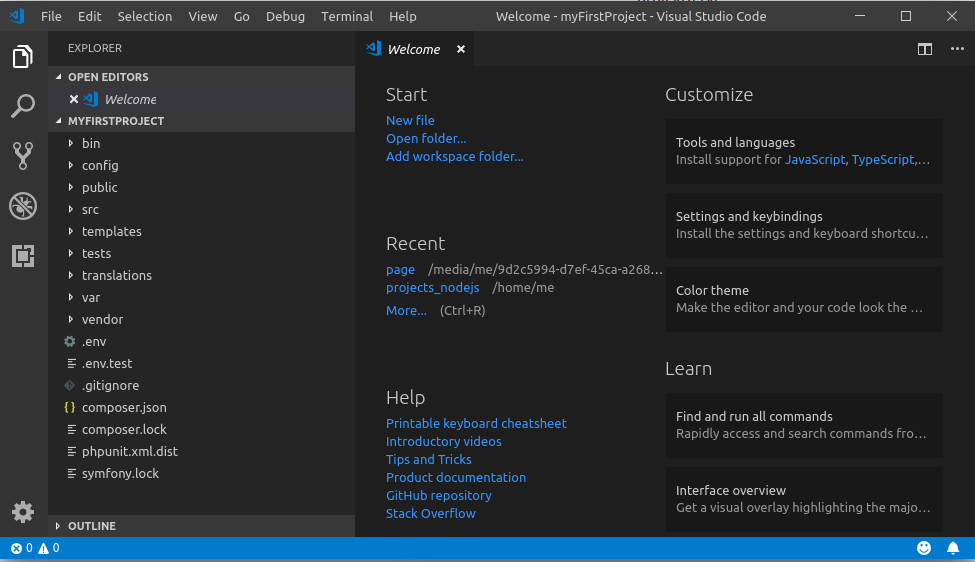
Warto zainstalować to oprogramowanie i z niego korzystać, albowiem bardzo usprawnia pracę, pozwala na przeglądanie plików i folderów w projekcie zawartych. Koloruje i uzupełnia kod, a także umożliwia jego weryfikację.
W moim przypadku po wskazaniu folderu ostatnio utworzonego projektu strony mogę rozpocząć pracę nad dodaniem pierwszych podstron z wykorzystaniem mechanizmu routingu (przekierowania) utworzonego przez Symfony. W tym jakże zacnym celu konieczne jest przejście do folderu: src/Controller, gdzie utworzyć należy plik o nazwie DefaultController.php. W pliku tym utworzyć klasę o tej samej nazwie (co jest bardzo ważne, jeżeli chcesz, aby strona się uruchomiła). Oto podstawowy przykładowy kod PHP:
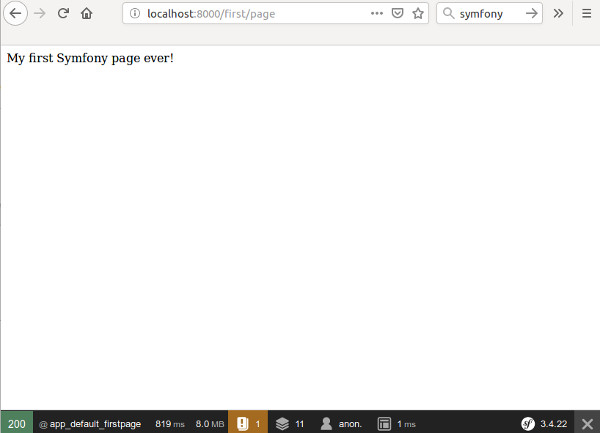
Cóż pozostało do zrobienia, jak nie sprawdzenie czy to działa poprzez wpisanie w adresie przeglądarki: localhost:8000/first/page

Tada! Magia działa! Prawie zaskakująco dobrze jak sztuczka Jocker-a z ołówkiem. No, może nie jest to najpiękniejsza strona, jaką w życiu zrobiłem, może jest brzydka jak Angela Merkel, ale pamiętajmy, że początki bywają trudne. I w odróżnieniu od Angeli Merkel twoja strona może się stać tak piękna, jak tylko potrafisz sobie to wyobrazić!
Jak to działa? Skrótowo rzecz ujmując Symfony bierze kawałek kodu:
i zamienia to co jest podane jako parametr Route w ścieżkę dostępu. Gdy więc wpiszesz w przeglądarce localhost:8000/first/page wykona się kod podpięty pod tą stronę. Tym kodem oczywiście jest metoda klasy DefaultController o nazwie firstPageAction.
Takich metod można utworzyć od groma i jeszcze trochę, dla przykładu w poniższym kodzie dodałem jeszcze jedną metodę secondPageAction:
Tym razem (możesz mi wierzyć lub nie) gdy wpiszesz w przeglądarce localhost:8000/second/page twoja ulubiona przeglądarka pokaże ci nowiusieńką własnoręcznie utworzoną stronę.

Tytuł:
PHP i MySQL. Aplikacje internetowe po stronie serwera
Autor:
Jon Duckett

Tytuł:
PHP 8 i SQL. Programowanie dla początkujących w 43 lekcjach
Autor:
Mariusz Duka

Tytuł:
CodeIgniter 4. Zaawansowane tworzenie stron WWW w PHP
Autor:
Łukasz Sosna

Tytuł:
PHP 7 MySQL 8 i Maria DB Praktyczny podręcznik
Autor:
Steve Prettyman, Adrian W. West

Tytuł:
PHP i MySQL. Dynamiczne strony WWW. Szybki start. Wydanie V
Autor:
Larry Ullman

Tytuł:
PHP 7. Algorytmy i struktury danych
Autor:
Mizanur Rahman

Tytuł:
PHP i MySQL. Tworzenie stron WWW. Vademecum profesjonalisty. Wydanie V
Autor:
Luke Welling, Laura Thomson

Tytuł:
PHP i jQuery. Techniki zaawansowane. Wydanie II
Autor:
Keith Wald, Jason Lengstorf

Tytuł:
Laravel 4. Podstawy tworzenia aplikacji w PHP
Autor:
Raphaël Saunier

Tytuł:
Magento. Przewodnik dla programistów PHP
Autor:
Allan MacGregor
